Multidimensional Expressions
All of the expressions we’ve looked at so far are one-dimensional; they only return a single value. However, a lot of effect properties in After Effects have more than one dimension. A 2D position has 2 dimensions: x and y. A 3D position has an x, y and z value. Of course you can use expressions to control these properties as well, but the syntax is a little different.
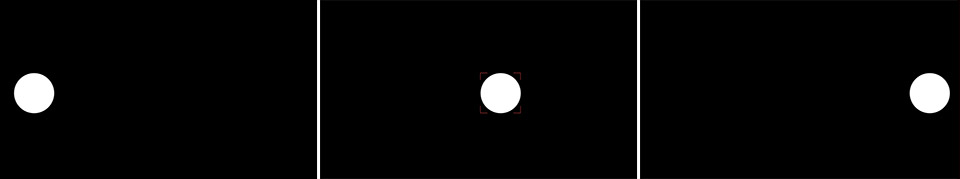
I have created a simple composition with a circle in it. The circle is keyframed to move from left to right though the scene.

The circle is a simple masked out solid layer and I’ve keyframed the Position property of the layer to animate the circle across the screen.

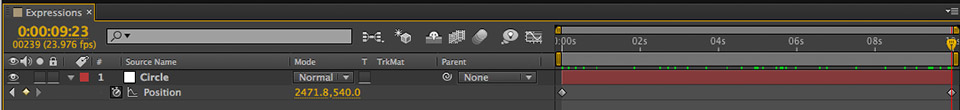
Add an expression to the Position of the circle layer by ALT-clicking on the stopwatch icon next to the property. Just like with one dimensional expressions, you can use
value;
to have the circle behave exactly like it did before. ‘Value’ will simply evaluate to the current [x, y] position of the layer. Now this is actually a shorthand. The full syntax for the same expression is
[value[0], value[1]]
Since the position property has 2 dimensions, we have to set both the x and the y dimension by enclosing the expression in square brackets. The general syntax to access multidimensional properties is
[x, y, z, ...]
Since ‘value’ is also multidimensional when used in a multidimensional property, you can access each of the dimensions by indexing the value with value[0] for the x, value[1] for the y and value[2] for the z dimension.
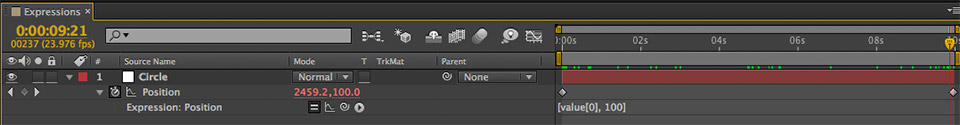
Change the expression on the Position property on the circle layer to
[value[0], 100]
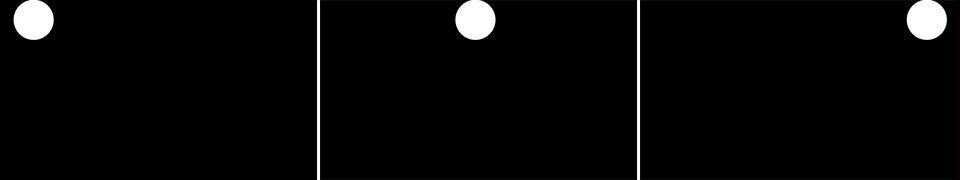
The x position of the circle will still be updated from the keyframed animation and the circle will move across the screen as before left to right. The y coordinate however has now been fixed at 100 pixels from the top of the composition.

To get a little bit more fancy, change the expression on the Position property for the layer to
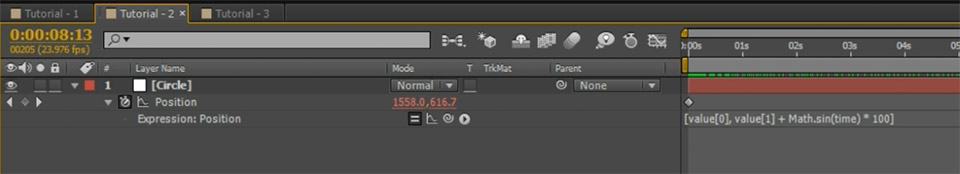
[value[0], value[1] + Math.sin(time) * 100]

Can you guess what this will do?
It retains the current x coordinate but the y position of the layer will be set to the current y coordinate plus the sine of the current time (in seconds) multiplied by 100. This will cause the circle to bob up and down by 100 pixels as it moves across the screen.

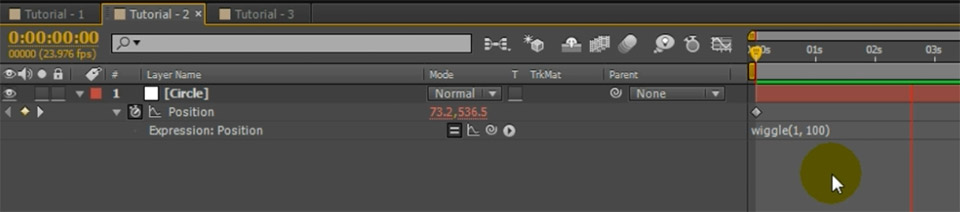
And, finally, of course you can also use the wiggle expression with multidimensional properties. The expression will simply randomise all dimensions of the property by the specified amount.
To check that out, enter
wiggle(2, 400)
into the expression editor.

The circle will still move from left to right across the screen since we animated the position property, but the position will be randomly altered twice per second by a value of up to 400 pixels. It looks as if the circle is drunk and stumbling across the screen.

Now that we’ve covered expressions for multidimensional properties, let’s jump back into the deep end and have a look at some of the advanced things you can do with expressions!





7 Responses
Please Ineed This Program :))))))
Hi there!!! i have a question,
i followed the steps on your webpage, but the expression on the source text isnt working for me so i cant really start with the tutorial :/
after i pick whip the source text with the slider effect i got this error
invalid numeric result (divide by zero )
this is how my expression looks:
“slider value: ” +
thisComp.layer(“CONTROL”).effect(“Slider Control”)(“Slider”)
what could it be my mistake?
THanks a lot!! you really do a great job!!!
Show less
You need to append ‘.value.toString()’ to the end of the expression. I was actually missing it from the description of the tutorial (fixed). It’s in the video at around 10:30
Hi. I think there is is some mistake into hue expression. There is “for (i = 1; i < thisComp.numLayers; i++)" but shuold be "for (i = 1; i <= thisComp.numLayers; i++)"
"<=" instead "<"
Hi Michal, thank you for the correction. I’ve fixed up the code in the post accordingly :)
Hi. Thanks! Any idea how I could adapt this to the ‘scale’ or ‘opacity’ property?
You can apply expressions in the same way to any property. Scale is a vector with [x, y] values and opacity is just a single number from 0 to 100 :)