The Basics of After Effects Expressions
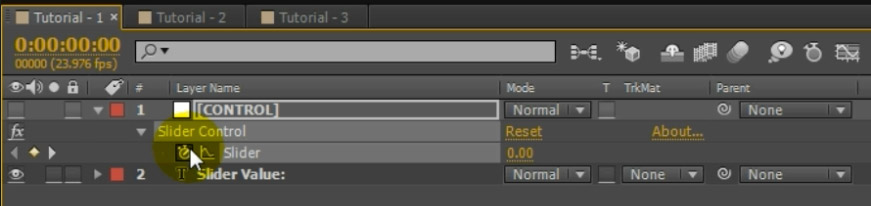
You can add an expression to any property that can be keyframed by ALT-clicking on the little stopwatch icon instead of just clicking on it. Let’s try it out: ALT-click onto the stopwatch icon of the Slider effect that we have applied to the CONTROL null object.

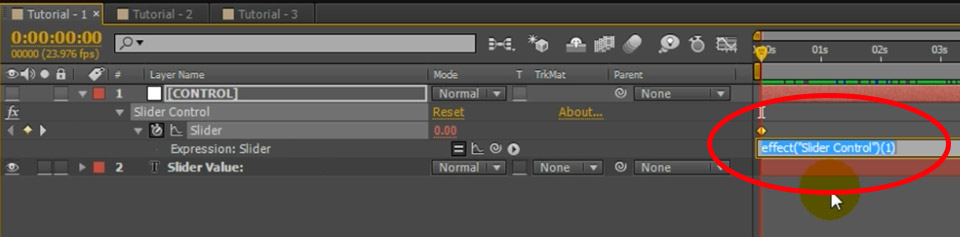
Over on the right side in your timeline window, a little text editor will appear. This is the Expression Editor of Adobe After Effects. In here you can type your expression.

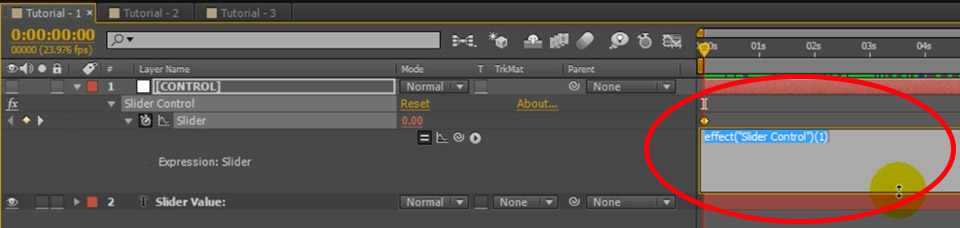
Since your expression can be a single line or pages of complex code, you can expand the Expression editor by dragging the bottom border of the text box downwards.

Let’s add the simplest possible expression. In the expression editor type
value;
and then click outside of the editor to apply it. Note that the semicolon is optional for single line expressions. However, if you enter multiple lines in your expression editor, each line needs to be terminated with a semicolon.
If you scrub through your composition, nothing will have changed. The slider text value still animate from 0 to 100 over the course of the composition like it did before. Why? Because the ‘value’ expression simply tells After Effects to set the final value of the property to the current value that is applied (including keyframes). So when the Slider value is 20, value will return 20 and when the Slider value is 60, value will return 60. ‘Value’ simply represents the current value of the property at the time.
Change the expression to
value * 2;
Your slider will now animate from 0 to 200 because the expression will return the Slider value at the current time multiplied by 2. You can use any type of arithmetic in your expressions to calculate the final value. Let’s move on to some more useful examples!
Change the expression to
time;
The ‘time’ expression will evaluate to the current time value in seconds, expressed as a decimal number. So 1 second into your composition, time will be 1, after 2 seconds it will be 2 and so on. Note that this expression actually ignores the current Slider value so it won’t make any difference whether you have keyframes on it or not. The slider value will simply be set to the number of seconds elapsed.
I usually use the time expression to automatically animate Offset or Evolution properties so they continuously animate without requiring any keyframes. Time to get a little bit more fancy!
Go ahead and change your expression to
Math.sin(time) * 100;
This expression will set the value of the Slider to the sine of the current time (in seconds) multiplied by 100. This will make the Slider value oscillate between 100 and -100 when you play back your composition. You can control the speed of the oscillation by applying a multiplier to the ‘time’ part of the expression.
Another exciting expression I use a lot is ‘wiggle’. The wiggle expression is a function that takes 2 parameters:

You can use this expression whenever you want to introduce a bit of chaos or randomness to your effects. Wiggle will randomly alter the current value of the property by a certain amount a number of times each second. Note that this expression does actually take the current (keyframed) value of the property into account and alters it rather than overwrite it entirely.
To test this out, change the expression for the Slider value to
wiggle(1, 50);
If you now scrub through your composition and have a look at the slider value, you will notice that it no longer changes smoothly from 0 to 100. Instead, it seems to sway on its way. Wiggle will take the current Slider value and apply a random offset to it at the specified frequency. In this example it will change the value by up to 50, once a second. This means that when your Slider value is keyframed to be 0, the actual value could end up anywhere between -50 and 50. At the end of your composition, when the Slider value is keyframed to 100, the final value after the wiggle expression will be anywhere between 50 and 150.
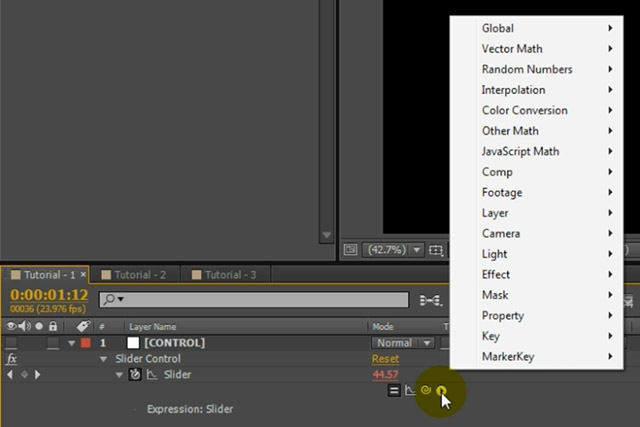
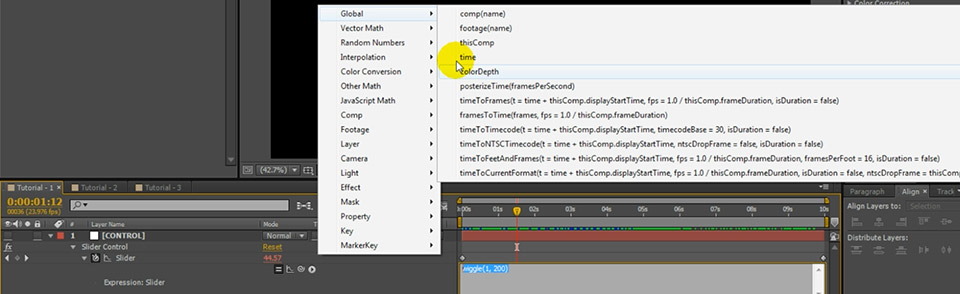
There are tons of useful expressions available to you in Adobe After Effects. With the expression editor enabled, you can actually click on the little context menu item on the layer to dig through all of the functions that are available to you.

In this menu you will find all sorts of useful expressions and I encourage you to try out as many of them as you can and get familiar with them.

Now that we’ve covered the basics, let’s look at some more advanced expressions!




7 Responses
Please Ineed This Program :))))))
Hi there!!! i have a question,
i followed the steps on your webpage, but the expression on the source text isnt working for me so i cant really start with the tutorial :/
after i pick whip the source text with the slider effect i got this error
invalid numeric result (divide by zero )
this is how my expression looks:
“slider value: ” +
thisComp.layer(“CONTROL”).effect(“Slider Control”)(“Slider”)
what could it be my mistake?
THanks a lot!! you really do a great job!!!
Show less
You need to append ‘.value.toString()’ to the end of the expression. I was actually missing it from the description of the tutorial (fixed). It’s in the video at around 10:30
Hi. I think there is is some mistake into hue expression. There is “for (i = 1; i < thisComp.numLayers; i++)" but shuold be "for (i = 1; i <= thisComp.numLayers; i++)"
"<=" instead "<"
Hi Michal, thank you for the correction. I’ve fixed up the code in the post accordingly :)
Hi. Thanks! Any idea how I could adapt this to the ‘scale’ or ‘opacity’ property?
You can apply expressions in the same way to any property. Scale is a vector with [x, y] values and opacity is just a single number from 0 to 100 :)