In today’s tutorial we are going to look at a feature of Adobe After Effects that I’ve used in most of my tutorials without ever going into too much detail: expressions.
Instead of keyframing a property in After Effects you can write a little piece of code, an expression, that controls the value of the property for you. This expression can be very simple or very complex and you can introduce some intelligent logic into your composition and create some amazing visual effects.
Diving into Expressions
I am going to approach this tutorial a little bit differently. I will throw you into the deep end first and then pull you back out so we can look at all of the details that we missed the first time around. Ready?
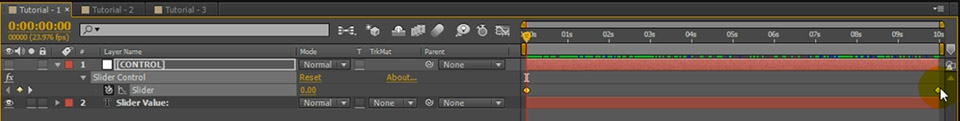
To get started with this tutorial, create a new composition. Add a new text layer anywhere into your scene and change the text to ‘Slider Value: ‘. Then create a new Null Object and call it ‘CONTROL’. Search for and apply the ‘Slider’ effect to the null object. Finally, add keyframes to the Slider effect to animate the value of the slider to increase from 0 to 100 over the course of your composition. Your composition should now look something like this: 
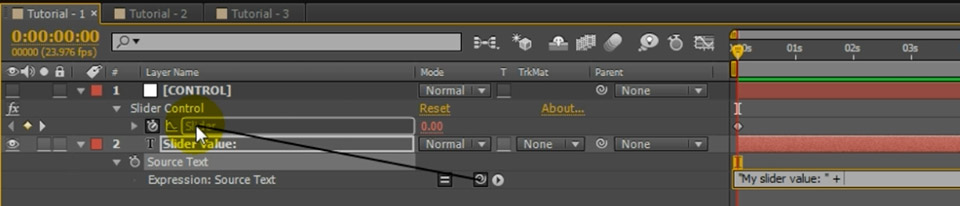
Expand the text layer until you can see the Source Text property and ALT-click onto the little stopwatch icon. Yes, this will add an expression, but I will cover that in more detail soon. For now just follow along and in the little text editor that appears in your timeline window on the right side type
"My slider value: " +
and then, with the active cursor still in the text editor, drag the pick whip icon on the left side onto the Slider value on the CONTROL null object and let go.

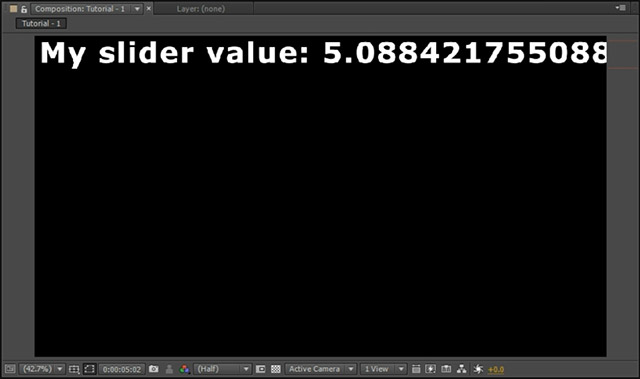
This will insert even more code into your little expression, but we will look at that later. Add ‘.value.toString()’ to the end of your expression to convert the slider value to a string and then click outside of the text editor. The text in your composition should now be animated and display the value of the slider when you scrub through your composition.

This setup will make it a lot easier for you to see how expressions affect the slider value. So now let’s come back from the deep end and look at the very basics of expressions in Adobe After Effects!




7 Responses
Please Ineed This Program :))))))
Hi there!!! i have a question,
i followed the steps on your webpage, but the expression on the source text isnt working for me so i cant really start with the tutorial :/
after i pick whip the source text with the slider effect i got this error
invalid numeric result (divide by zero )
this is how my expression looks:
“slider value: ” +
thisComp.layer(“CONTROL”).effect(“Slider Control”)(“Slider”)
what could it be my mistake?
THanks a lot!! you really do a great job!!!
Show less
You need to append ‘.value.toString()’ to the end of the expression. I was actually missing it from the description of the tutorial (fixed). It’s in the video at around 10:30
Hi. I think there is is some mistake into hue expression. There is “for (i = 1; i < thisComp.numLayers; i++)" but shuold be "for (i = 1; i <= thisComp.numLayers; i++)"
"<=" instead "<"
Hi Michal, thank you for the correction. I’ve fixed up the code in the post accordingly :)
Hi. Thanks! Any idea how I could adapt this to the ‘scale’ or ‘opacity’ property?
You can apply expressions in the same way to any property. Scale is a vector with [x, y] values and opacity is just a single number from 0 to 100 :)